Course Content
-
Введение в RxJava 3.0. Способы создания Observable В первом модуле вы узнаете чем отличается Observable от Observer и поймете как создать источник данных
-
Основные операторы RxJava 3.0 Рассмотрим на примерах самые популярные операторы RxJava 3.0 такие как map(), flatMap(), filter() и другие.
-
Выходим в сеть с помощью RxJava
Операторы distinct() и elementAt()
В этом уроке мы рассмотрим такие операторы как distinct() и elementAt()
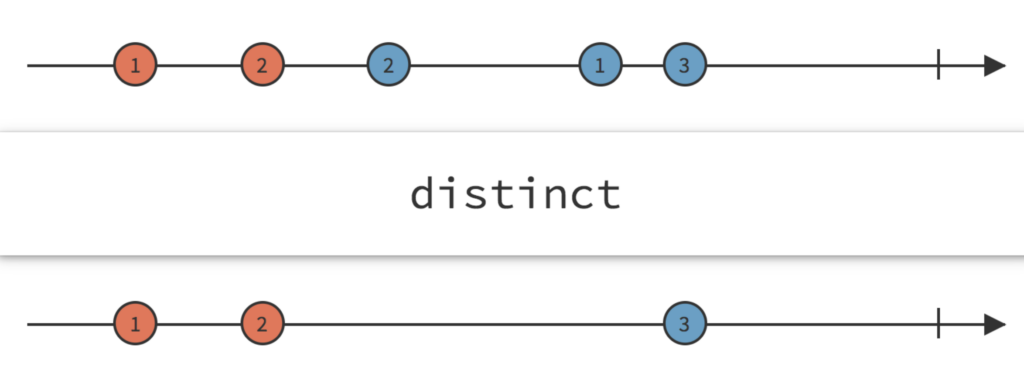
distinct()
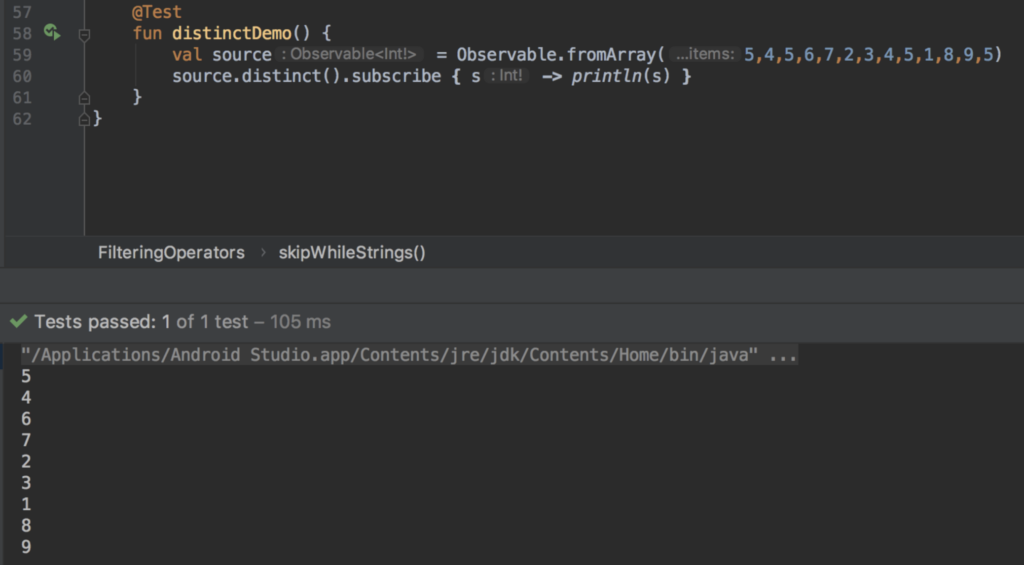
C помощью оператора Observable.distinct() – вы можете отсеять повторяющиеся элементы. Решение о том, что элементы уже были в методе onNext() основывается на методе equals(). Поэтому, если вы используете объекты – проверьте, что реализовали метод equals() правильно.

Как видно из примера, одинаковые значения не приходят в onNext(). Этот оператор нужно использовать, когда вам необходимо получить только уникальные значения.

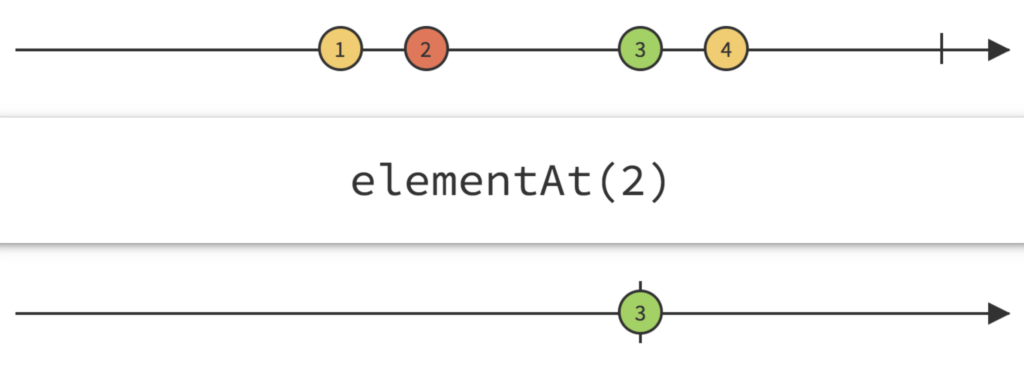
elementAt()
Следующим мы рассмотрим elementAt()
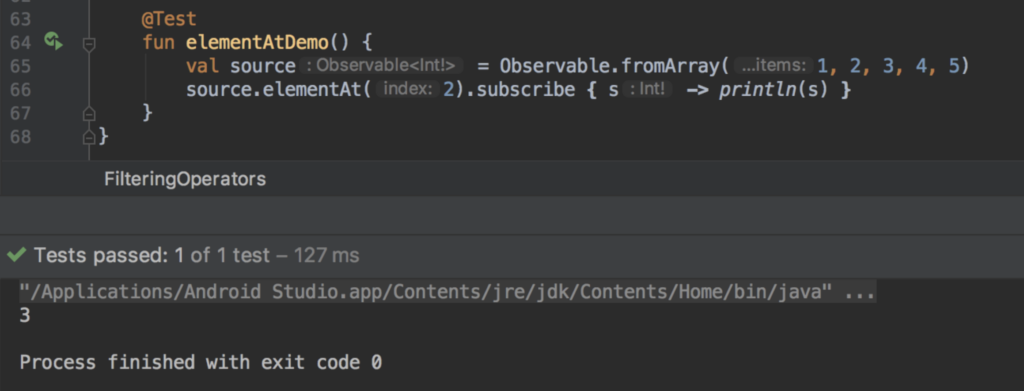
Как можно понять из названия, оператор elementAt() позволяет получить конкретный элемент последовательности. Например elementAt(2) – вернет в onNext 3-ий элемент – не забываем, что отсчет ведется начиная с 0.


Следующий
Операторы map() и flatMap()
